궁금한게 많은 코린이의 Developer 노트
[모던 리액트 딥다이브] 7주차 발표 본문

7주 12강 담당
12강 모든 웹 개발자가 관심을 가져야 할 핵심 웹 지표
웹사이트와 성능
사용자 최소 기대 사항
- 웹사이트에 방문한 목적을 쉽게 달성할 수 있어야 한다.
- 목적을 달성하는데 시간이 짧아야 한다.
- 웹사이트에서 개인정보가 누출되는 등의 사고 없이 보안이 철저해야 한다.
오래된 기술이라도 사용자가 이용하는데 전혀 지장이 없다면 사용자들은 어떠한 불편함도 느끼지 않을 것이다.
이처럼 웹사이트의 성능이 뒤떨어지면 실제 서비스 이용자들의 호응을 얻기란 어렵다. 사용자가 느끼는 성능이 제일 중요하다.
이러한 웹사이트의 성능을 측정 할 수 있도록 "핵심 웹 지표" 가 있다.
핵심 웹 지표(Core Web Vital)란?
- 구글에서 분류한 기준이다.
- 웹사이트에서 뛰어난 사용자 경험을 제공하는데 필수적인 지표를 일컫는 용어이다.
- 과거 보다 뚜렷한 표준이나 측정 방법을 정하여 일관성있는 판단이 가능하다.
구글의 핵심 웹 지표
- 최대 콘텐츠 풀 페인트(LCP)
- 최초 입력 지연(FID)
- 누적 레이아웃 연동(CLS)
이외에도 최초 바이트까지의 시간(TTFB). 최초 콘텐츠풀 시간(FCP) 등이 있으며 책은 위의 세가지에 대해 구체적으로 설명하고 있다.
최대 콘텐츠풀 페인트(LCP: Largest Contentful Paint)
정의
- 사용자에게 페이지의 정보를 화면에 전달하는 속도를 객관적으로 판단하기 위한 지표로 만들어진 것이 최대 콘텐츠풀 페인트다.
- 페이지가 처음으로 로드를 시작한 시점부터 뷰포트 내부에서 "가장 큰 이미지" 또는 텍스트를 렌더링하는데 걸리는 시간을 말한다.
즉, 사용자의 기기가 노출하는 뷰포트 내부에서 "가장 큰 영역을 차지하는 요소"가 렌더링 되는데 얼마나 걸리는 지를 측정하는 지표를 뜻한다.
특징
- 해당 값은 사용자가 이용하는 디바이스의 크기에 따라, 페이지 로딩에 필요한 시간에 따라 지표의 값이 달라진다.
- 뷰포트 밖에 넘치는 요소가 있다면 해당 영역의 크기는 고려되지 않는다.
뷰포트 내부에서 큰 이미지와 텍스트
- img 태그
- svg 태그 내부의 img 태그
- poster 속성을 사용하는 video 태그
- url()을 통해 불러온 배경 이미지가 있는 요소
- 텍스트와 같이 인라인 텍스트 요소를 포함하고 있는 블록 레벨 요소
블록 레벨 요소: p 태그, div 태그 등이 포함된다.
개발자가 예상한 페이지 로딩 시간과 사용자가 체감한 페이지 로딩 시간에는 현격한 차이가 존재한다. (개발자가 DOMContentLoaded로 측정한다면/)
그렇다면 사용자가 페이지가 어느 정도 로딩됐다고 인식하는 시점은 언제일까?
: 일단 보이는 화면(뷰포트)을 기준으로 메인 콘텐츠가 화면에 완전히 전달되는 속도롤 기준으로 한다면 사용자의 체감 시간과 비슷하게 측정될 것이다.
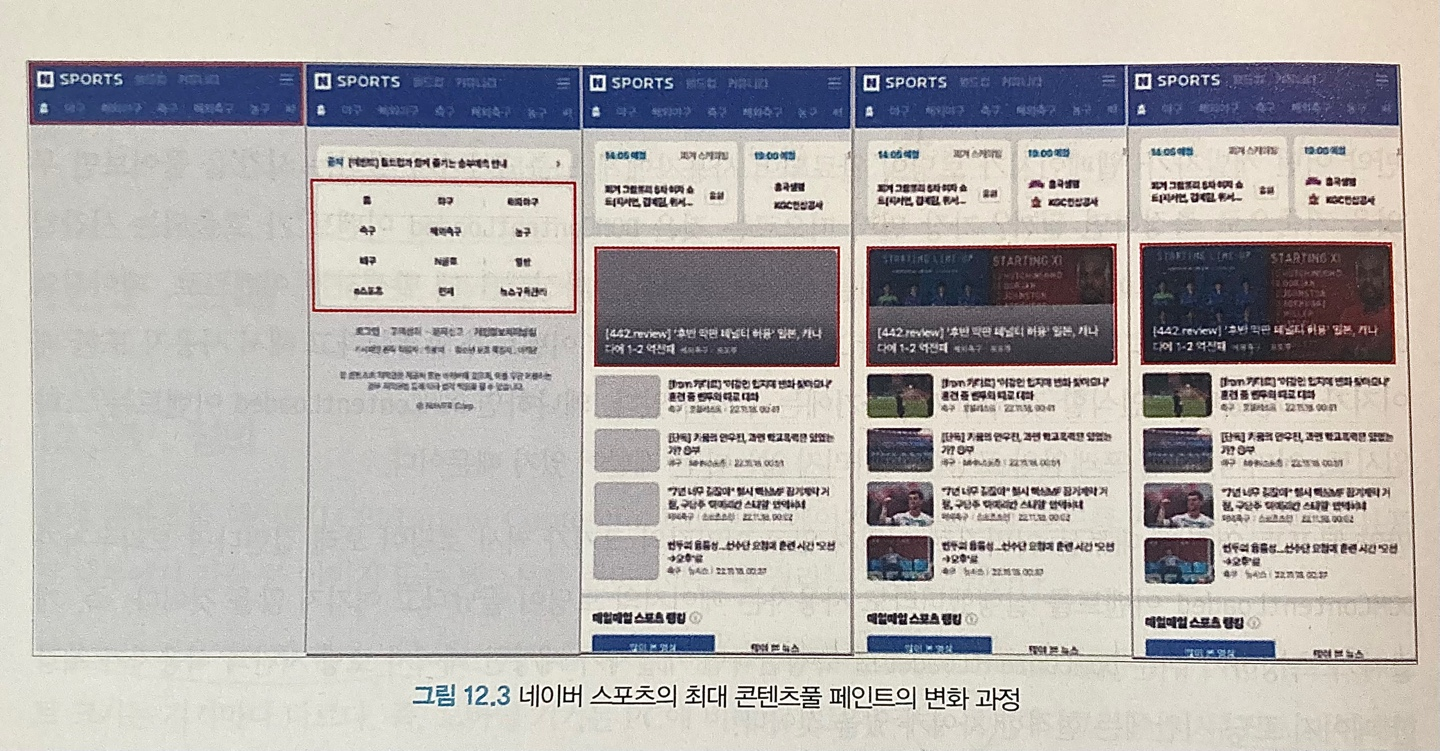
최대 콘텐츠풀 페인트는 페이지 로딩에 따라 변화하는 지표다. 변화하는 과정을 살펴보자.

- 최초에 노출된 헤더가 최대 콘텐츠풀 페인트가 된다.
- 헤더보다 큰 영역을 가지고 있는 바둑판 메뉴로 최대 콘텐츠풀 페인트가 바뀐다.
- 콘텐츠가 로딩되면서 최대 콘텐츠풀 페인트가 가운데 사진 영역으로 바뀐다.
- 이미지 로딩이 마침내 끝나면서 최대 콘텐츠풀 페인트 지표가 기록된다.
기준 점수
좋은 점수란 해당 지표가 2.5초 내로 응답이 오는 것을 알 수 있다.
개선 방안 2가지
- 최대 콘텐츠풀 예상 영역에 이미지가 아닌 문자열을 넣는다.
- 이미지는 어떻게 불러올 것인가?
최대 콘텐츠풀 예상 영역에 이미지가 아닌 문자열을 넣는다.
추가적인 리소스 다운로드가 필요한 이미지보다 텍스트 노출이 춸씬 더 빠르다.
이미지는 어떻게 불러올 것인가?
img, svg, video, css 4가지 코드를 브라우저에서 실행했을 때 브라우저에서 완성된 순서를 시간 단위로 본 그래프이다.
-> img와 video태그의 예제 코드가 상대적으로 빠르게 완성된 것을 알 수 있다.
- img: 브라우저의 프리로드 스캐너에 의해서 먼저 발견되어 빠르게 요청이 일어난다. img 내부의 리소스는 HTML 파싱이 완료되지 않더라도 프리로드 스캐너가 병렬적으로 리소스를 다운로드한다. 최대 콘텐츠 풀 페인트 방법에 적절한 방법.
- svg 내부의 img:
- 크롬 102 버전: img가 미처 로딩되지 않고 svg만 로딩된 시점에 이미 최대 콘텐츠풀 페인트가 완료된 것으로 간주한다.
- 크롬 102 이후 버전: svg 내부의 img가 로딩이 완료되기 전까지는 최대 콘텐츠풀 페인트가 완료되지 않은 것으로 간주한다.
- img와 다른 점: 모든 리소스를 다 불러온 이후에 이미지를 불러온다: svg 내부의 img는 프리로드 스캐너에 의해 발견되지 않아 병렬적으로 다운로드가 일어나지 않는다. // 사용 지양
- video의 poster: 프리로드 스캐너에 의해 조기에 발견되어 img 태그와 같은 성능을 나타낸다.
향후 poster가 없는 video의 경우 video를 실제로 로딩해 첫번째 프레임을 해당 poster 리소스로 대체할 예정이기 때문에 poster를 반드시 넣어주는 것이 좋다.
- background-image: 브라우저가 해당 리소스를 필요로 하는 DOM을 그릴 준비가 될 때까지 리소스 요청을 뒤로 미루기 때문에 CSS에 있는 리소스는 항상 느리다.// 사용 지양
그 밖에 조심해야 할 사항 5가지
- 이미지 무손실 압축: 가능한 한 무손실 형식으로 압축하는 것이 좋다.
- loading=lazy 주의: 리소스를 중요하지 않음으로 표시하고 필요할 때만 로드하는 전략으로, 로딩 속도만 늦출 뿐 지표 점수에는 도움이 되지 않음.
- fadein과 같은 각종 애니메이션: 이미지가 애니메이션과 같이 처리되면 최대 콘텐츠풀 페인트도 그 만큼 늦어진다.
- 클라이언트에서 빌드하지 말 것: 리액트 코드를 파싱하고 읽어서 API 요청을 보내고, 응답을 받는 만큼 늦어짐.
- 최대 콘텐츠 풀 리소스는 직접 호스팅: 가능하다면 같은 도메인에서 직접 호스팅 하는 것이 좋다.(새로운 출처의 경우 네트워크 커넥션부터 다시 수행해야 하기 때문)
최초 입력 지연(FID: First Input Delay)
"사용자가 얼마나 빠르게 웹페이지와의 상호작용에 대한 응답을 받을 수 있는지
측정하는 지표"
화면이 최초에 그려지고 난 뒤, 사용자가 웹페이지에서 클릭 등 상호작용을 수행했을 때 메인 스레드가 이벤트에 대한 반응을 할 수 있을 때까지 걸리는 시간을 의미한다.
정의
사용자가 페이지와 처음 상호 작용할 때 ( ex. 링크 클릭, 버튼 탭 등) 부터 해당 상호작용에 대한 응답으로 브라우저가 실제로 이벤트 핸들러 처리를 시작하기까지의 시간을 측정한다.
이벤트가 발생하는 시점에 최대한 메인 스레드가 다른 작업을 처리할 수 있도록 여유를 만들어줘야 사용자에게 빠른 반응성을 보장할 수 있다.
대부분 해당 입력을 처리해야 하는 브라우저의 메인 스레드에서는
무언가 대규모 렌더링이 일어나고 있거나, 대규모 자바스크립트 파일을 분석하고 실행하는 등 다른 작업을 처리하는 데 리소스를 할애하고 있기 때문에 웹사이트 내부가 늦어지게 된다.
최초입력지연을 이해하기 위해 알아야 하는 것으로,
'사용자의 입력'이 있다:
다양한 이벤트 중에서도 반응성에 해당하는 클릭, 터치, 타이핑 등 사용자의 개별 입력 작업에 초점을 맞추고 측정한다.
구글의 사용자 경험 'RAIL'
- R(Response): 사용자 입력에 대한 반응 속도 50ms 미만으로 이벤트 처리할 것.
- A(Animation): 애니메이션 각 프레임을 10ms 이하로 생성할 것.
- I(Idle): 유휴 시간(: 컴퓨터가 작동가능한데도 작업을 하지 않는 시간, 출력을 위한 대기 시간을 말함)을 극대화해 페이지가 50ms 이내에 사용자 입력에 응답하도록 할 것.
- L(Load): 5초 이내에 콘텐츠를 전달하고 인터렉션을 준비할 것.
이 가운데 최초 입력 지연은 R(Response)에 해당하는 응답에 초점을 맞추고 있다.
정리하자면, 최초 입력 지연이란 화면이 최초에 그려지고 난 뒤, 사용자가 웹페이지에서 클릭 등 상호작용을 수행했을 때, 메인 스레드가 이 이벤트에 대한 반응을 할 수 있을 때까지 걸리는 시간을 의미한다.
그리고 이 시간은 메인 스레드가 처리해야 하는 다른 작업이 많을 수록 느려진다.
기준 점수
- 좋은 점수의 기준은 100ms 이내로 응답이 와야 한다.
- 300ms을 기준으로 이내는 보통, 이후는 나쁨으로 처리된다.
개선 방안 3가지 소개
최초 입력 지연에 가장 큰 영향을 미치는 메인 스레드에 이벤트를 실행할 여유를 줘야 한다.
- 실행에 오래 걸리는 긴 작업을 분리
- 자바스크립트 코드 최소화
- 타사 자바스크립트 코드 실행의 지연
실행에 오래 걸리는 긴 작업을 분리
긴 작업이란: 메인스레드를 오래 점유하는, 실행을 완료하는데 오래 걸리는 작업을 의미함.
만약 긴 작업의 경우 웹페이지 전반에 악 영향을 미치기 때문에 몇가지 대안을 연구해야 한다.
긴 작업에 대한 몇 가지 대안
- 꼭 웹페이지에서 해야 하는 작업인지 판단하자. 아니라면 서버로 옮겨서 처리하자.
웹페이지의 성능 미리 예측해보는 방법: 크롬 개발자 도구의 성능 탭에서 CPU를 선택하면 의도적으로 성능을 떨어뜨릴 수 있다.
- 긴 작업을 여러 개로 분리하자 + 웹페이지 최초 로딩에 필요하지 않은 내용을 나중에 불러오자.
하나의 긴 작업이 메인 스레드를 점유할 수록 사용자는 페이지에서 응답을 받지 못하고 있을 가능성이 크다. (크롬의 경우 50ms 이상 긴 작업으로 간주)
당장의 로딩에 필요하지 않은 리소스는 리액트의 Suspense와 Lazy, 혹은 Next.js의 dynamic을 이용해 나중에 불러오게 할 수 있다.
자바스크립트 코드 최소화
번들러가 코드를 만드는 과정에서 필요없는 코드를 제거해 준다고 할지라도 사용되지 않는 필요 없는 코드가 존재할 수 있다.
코드를 크롬 개발자 도구를 통해 확인할 수 있다.
폴리필: 브라우저에서 지원하지 않는 메서드를 사용하기 위해서는 웹페이지에서 다음과 같은 폴리필이 필요하다.
한 메서드에 들어가는 폴리필의 크기는 제법 크다.
폴리필을 집어 넣기 전에 확인해 봐야 하는 것
- 폴리필이 필요한 환경인가?: 만약 인터넷 익스플로러 11과 같은 구형 브라우저 환경이 아니라면 대부분 폴리필을 집어넣을 필요가 없다.
- 꼭 필요한 폴리필인가?: 애플리케이션의 여러 곳에서 자주 사용되는 코드인지 확인해보자.
타사 자바스크립트 코드 실행의 지연
타사 스크립트는 대부분 웹페이지 로드에 중요한 자원이 아닐 가능성이 크다. 스크립트 태그의 async, defer를 이용해 지연불러오기를 하는 것이 좋다.
- defer: 스크립트에 defer 속성이 있다면 먼저 해당 스크립트를 다른 리소스와 함께 병렬로 다운로드한다.
- async: 스크립트에 async 속성이 있다면 마찬가지로 해당 스크립트를 다른 리소스와 함께 병렬로 다운로드 한다.
- 둘 다 없는 경우: 스크립트를 만나는 순간 다운로드가 우선되며, 다운로드가 완료되면 코드 실행이 우선된다.
스크립트는 async, defer로 갈 수록 실행은 뒤로 미뤄지지만 성능은 좋아진다. 가능하면 async를 더 가능하다면 defer로 지연하는 것이 좋다.
누적 레이아웃 이동(CLS: Cumulative Layout Shift)
예시 사진을 보면 우측 페이지 가운데에 위치한 배너는 최초에 배너가 나타나지 않다가 잠시 뒤 배너가 나타나는 것을 확인할 수 있다.
즉, useEffect 호출에 따른 결과로 호출 여부가 제어되는 것을 짐작해볼 수 있다.
정의
웹사이트에서 로딩이 끝난 줄 알고 클릭했는데 그 사이 다른 요소가 추가로 로딩되면서 원래 클릭하려고 했던 요소를 클릭하지 못해 당황했던 경험이 있을 것이다.
이처럼, 페이지의 생명주기 동안 발생하는 모든 예기치 않은 이동에 대한 지표를 계산하는 것이다.
의미
과거의 웹사이트는 제한적인 트래픽과 리소스로 인해 제공하는 정보가 굉장히 한정적이였다.
현재 리액트 웹사이트를 예로 들면, useEffect는 렌더링이 한번 끝난 이후에 콜백 함수를 실행하는 훅이다.
해당 훅이 많을 수록 클라이언트에서 처리해야 하는 작업이 많아진다.
function Banner() {
const [show, setShow] = useState(false)
useEffect(() => {
;(async function () {
const result = await fetchBannerInfo()
if (result.ok) {
setShow(true)
}
})()
}, [])
if (!show) {
return null
return <BannerHeader> 초특가 이벤트 진행 중! </BannerHeader>
}사용자는 렌더링이 완료된 이후부터 API의 응답을 받아 다시 배너가 노출되면 레이아웃이 변경된다.
즉 사용자가 보고 있던 콘텐츠의 위치가 배너로 인해 밀리거나 상호작용하려고 했던 요소의 위치가 바뀌면서 상호작용에 실패하게 된다.
최초 렌더링 이후에 실행되는 useEffect가 많을 수록, 이 useEffect가 렌더링에 영향을 미칠수록 누적 레이아웃 이동에 좋지 못한 점수를 받을 가능성이 커진다.
누적 레이아웃 이동(CLS)의 특징
- 뷰포트 내부의 요소에 대해서만 측정.
- 최초 렌더링이 시작된 위치에서 만약 레이아웃의 이동이 발생한다면 누적 레이아웃 이동 점수로 기록하게 된다.
- 단순히 요소가 추가됐다 하더라도 다른 요소의 시작 위치에 영향을 미치지 않았다면 레이아웃 이동으로 간주되지 않는다.
- 사용자가 아무런 동작을 하지 않았음에도 불구하고 레이아웃 이동이 발생하는 경우에는 점수에 포함된다.
사용자가 예상할 수 있는 레이아웃 이동은 점수에 포함시키지 않는다.
점수를 계산할 때 포함되는 내용 2가지
- 영향분율: 레이아웃 이동이 발생한 요소의 전체 높이와 뷰포트 높이의 비율을 의미한다.
[10 (레이아웃 이동) + 10 (예기치 않은 레이아웃 이동)] / 100(전체 뷰포트 높이) = 0.2
- 거리분율: 레이아웃 이동이 발생한 요소가 뷰포트 대비 얼마나 이동했는지를 의미한다.
10 (레이아웃 이동) / 100 (전체 뷰포트 ) = 0.1
영향분율이 거리분율보다 큰 개념으로 보면 된다.
누적 레이아웃 지표는 크롬 개발자 도구의 Performance insights 메뉴에서 Start Recording / Measure Page Load 버튼을 누르고 완료 버튼을 누르게 되면 볼 수 있다.
클라이언트에서 미리 노출이 예상되는 부분을 HTMl로 자리잡아 두는 것이 누적 레이아웃 지표에 큰 도움이 된다.
사용자는 로딩이 어느정도 있더라도 콘텐츠가 어ㄸ한 방식으로 렌더링 될지 안정적으로 예측할 수 있으며, 뷰포트 내부에서 큰 이동이나 불편을 겪지 않고도 원하는 콘텐츠를 볼 수 있다.
홈 화면에 뜨는 배너광고와 같이 동적으로 결정되는 요소는 서버에서 미리 결정해서 내려오지 않는다면 누적 레이아웃 이동을 야기한다.
기준 점수
개선 방안
- 삽입이 예상되는 요소를 위한 추가적인 공간 확보
- 폰트 로딩 최적화
- 적절한 이미지 크기 설정
책에서는 3가지 개선방안에 대해 설명하고 있다.
삽입이 예상되는 요소를 위한 추가적인 공간 확보
- 대부분의 큰 누적 레이아웃 이동은 클라이언트에서 삽입되는 동적인 요소로 인해 발생한다.
- 요소의 크기가 바뀌거나 뒤늦게 광고와 같은 타사라이브러리가 브라우저에서 로드되는 등의 작업 때문에 나타난다.
뷰포트 내부에서 노출될 확률이 높은 작업을 최소화하는 것이좋다.
- useEffect사용을 줄이자. 사용이 불가피 하다면 useLayoutEffect훅을 사용해보자.
useLayoutEffect는 동기적으로 발생해 브라우저의 페인팅 작업에 영향을 미치기 때문에 사용자에게 로딩이 오래 걸리는 것과 같이 보일수있다. 오히려 악영향을 미칠 수 있으므로 사용에 주의하자.
- 미리 동적으로 뜰 것으로 예상 되는 공간을 미리 확보해 두는 것도 좋은 방법이다.
- 가장 좋은 방법으로 서버 사이드 렌더링이 있다: 서버에서 동적인 요소의 유무를 사전에 판단해 클라이언트에 HTML을 미리 제공해 준다면 클라이언트에서는 고민할 필요 없이 깔끔하게 처리가 가능하다.
※ 타사 사이트에 의존해 처리하는 경우 서버 사이드 렌더링이 불가능 할 수 있으므로 해당 경우에는 앞에서 언급한 1, 2번을 사용하도록 하자.
폰트 로딩 최적화
폰트는 각각 고유의 높이와 너비를 가지고있다.
미처 지정한 폰트가 다운로드 되기 전에 텍스트를 노출 하려고 한다면
높이와 크기가 다른 기본 폰트를 기반으로 한 텍스트를 노출해서 (혹은 미처 텍스트를 노출하지 못하는 경우를 보아)
폰트 또한 레이아웃 이동을 일으키는 원인 중 하나다.
폰트로 인해 발생할 수 있는 문제는 무엇이 있을까?
- FOUT(flash of unstyled text): 기본 폰트로 보이고 있다가 HTML 문서에서 지정한 폰트가 뒤늦게 보이는 현상.
- FOIT(flash of invisible text): 기본 폰트도 없어서 텍스트가 없는 채로 있다가 뒤늦게 폰트가 로딩되면서 페이지에 렌더링 되는 현상.(worsethanFOUT)
사용자 기기의 기본폰트 이외에 다른폰트로 웹페이지를 적용하는 경우 유념해야 할 점
- link태그의 preload사용: link태그 요소의 rel=preload는 페이지에서 즉시 필요로하는 리소스를 명시하는 기능이다.
preload로 지정된 요소는 웹페이지의 생명주기에서 초기에 불러와야하는 중요한 리소스로 간주되므로 페이지의 렌더링을 가로막거나 레이아웃을 방해 할 가능성이 줄어든다. - font-family: optional: 폰트를 불러올 수 있는 방법은 크게 다섯 가지로 나눈다.
auto(기본값): 브라우저가 폰트를 불러오는 방법을 결정한다.
block: 폰트가 로딩되기 전까지 렌더링을 중단한다. 웹폰트의 로딩이 완료되면 비로소 폰트를 적용한다.
swap: 앞서 언급한 FOUT 방식이다. 우선 폴백 폰트로 글자를 렌더링한 다음, 웹폰트의 로딩이 완료되면 웹폰트를 적용한다.
fallback: 100ms간 텍스트가 보이지 않고 이후에 폴백 폰트로 렌더링한다. 3초 안으로 폰트가 로딩 된다면 해당 웹폰트로 전환하고, 그렇지 않다면 폴백 폰트를 계속 사용한다.
optional: 100ms간 텍스트가 보이지 않고, 폴백 폰트로 렌더링한다는 점은 fallback과 동일하다. 그러나 0.1초 이내로 폰트가 다운로드 돼있거나 캐시돼 있지 않다면 폴백폰트를 사용한다.
적절한 이미지 크기 설정
img{
width:100%;
height:auto;
}해당코드는 너비는 기기 너비로, 높이는 그림의 너비가 설정 되면 자동으로 비례해서
설정 해달라는 의미이다. 이 경우 누적 레이아웃 이동이 커지는 결과를 낳는다.
height: auto; 기법은 반응형 웹사이트에 최적화 할 수 있는 기법으로, 기기의 너비가 어떻게 되든 원본 이미지의 가로세로 비율이 일정해 사용자에게 최적의 이미지를 보여줄 수 있지만,
앞선 사례에서는 이미지의 높이를 정확하게 알지 못하기 때문에 레이아웃 이동이 크게 발생하는 단점이있다.
- width, height지정: 위의 CSS코드와 함께 정확한 width와 height를 지정하는 것이 좋다. aspect-ratio속성 덕분에, width, height을 지정해 두면 브라우저가 이미지를 로딩하기 전에 적절한 가로 세로 비율을 계산해 이미지가 표시되는 만큼 면적을 할당해둔다.
<imgsrc="/image.jpg"alt="이미지"width="1600"height="900"/>위의 코드와 함께 정확한 값을 지정한다면 브라우저가 이미지를 로딩하기 전에 적절한 가로 세로 비율을 계산해 이미지가 표시되는 만큼 면적을 할당해둔다.
- 만약 반응형 이미지를 사용하고 싶다면 srcset속성을 사용하는 것이 좋다.
<img
width="1000"
height="1000"
src="image-1000.jpg"
srcset="image-1000.jpg1000w,image-2000.jpg2000w,image-3000.jpg3000w"가로 세로 비율이 똑같지만 크기가 다른 여러 이미지를 미리 준비하여 브라우저가 상황에 맞게 이미지를 사용할 수 있도록 준비하면 된다.
핵심 지표는 아니지만 성능 확인에 중요한 지표들
위의 세가지 이외에도 웹페이지의 성능을 확인할 수 있는 지표는 여러가지이다.
그 중 대표적인 두 가지에 대해 설명한다.
- 최초 바이트까지의 시간 (TTFB:TimetoFirstByte): 페이지를 요청 했을때 최초의 응답이 오는 바이트까지가 얼마나 걸리는 지를 측정하는 지표다. /600ms이상 걸릴 경우 개선이 필요한 것으로 본다.(서버사이드렌더링환경에서주의깊게봐야한다.)
- 최초 콘텐츠풀 페인트 (FCP:FirstContentfulPaint): 웹사이트에 접속한 순간부터 뭐라도 뜨기 시작한 시점까지의 시간을 의미 한다.
최초 콘텐츠풀 페인트를 개선하기 위해 고려해야 할 사항 5가지
- 최초 바이트까지 시간을 개선: 렌더링을 최대한 빠르게 하기 위해 최초바이트까지의 시간을 단축 해야한다.
- 렌더링을 가로막는 리소스 최소화: 렌더링을 가로막는 리소스(자바스크립트,CSS)를 최소화하고, 렌더링을 방해하는 리소스를 비동기적으로 로드해야한다.
- Above the Fold에 대한 최적화: 최초에 스크롤을 하지 않아도 보이는 영역이다. 해당 영역은 사용자에게 최대한 빠르게 무언가를 보여줘야 하는 영역이므로 게으른 로딩이나 스크립트에 의존하여 요소가 렌더링 되는것을 피해야한다.
- 페이지 리다이렉트 최소화: 특정 페이지에서 다른 페이지로 리다이렉트의 경우, 사용자에게 무언가를 보여줄 수 있는 시간이 지연되기 마련이다.
- DOM 크기 최소화: DOM이 크고 복잡해지는 경우,브라우저가 이를 파악해 렌더링 하는데 시간이 오래 걸리게된다.
'스터디' 카테고리의 다른 글
| [모던리액트 딥다이브] 2024-04-01 DIL (0) | 2024.04.01 |
|---|---|
| [모던 리액트 딥 다이브] 2024-03-26 DIL (2) | 2024.03.27 |
| [모던 리액트 딥 다이브] 2024-03-25 DIL (0) | 2024.03.27 |
| [스터디캠프] 기술 면접 스터디 참여 후기 (2) | 2024.03.20 |




